3. Pažintis su StatefulWidget
Contents
3. Pažintis su StatefulWidget#
Kaip keleiviui paspaudus ant tab’o pakeisti ekraną? Tam reikia, kad Widget’as galėtų pats save keisti.
Flutter turi dviejų tipų Widgetus:
StatelessWidget - tokie kurie neturi vidinio stat’o ir po sukūrimo nesikeičia.
StatefulWidget - tokie, kurie po sukūrimo gali save keisti (turi stat’ą).
Užduotis#
Pakeiskite MainScreen tipą iš StatelessWidget į StatefulWidget bei pasirūpinkite, kad BottomNavigationBar galėtų pakeisti tab’ą (atributas: currentIndex).
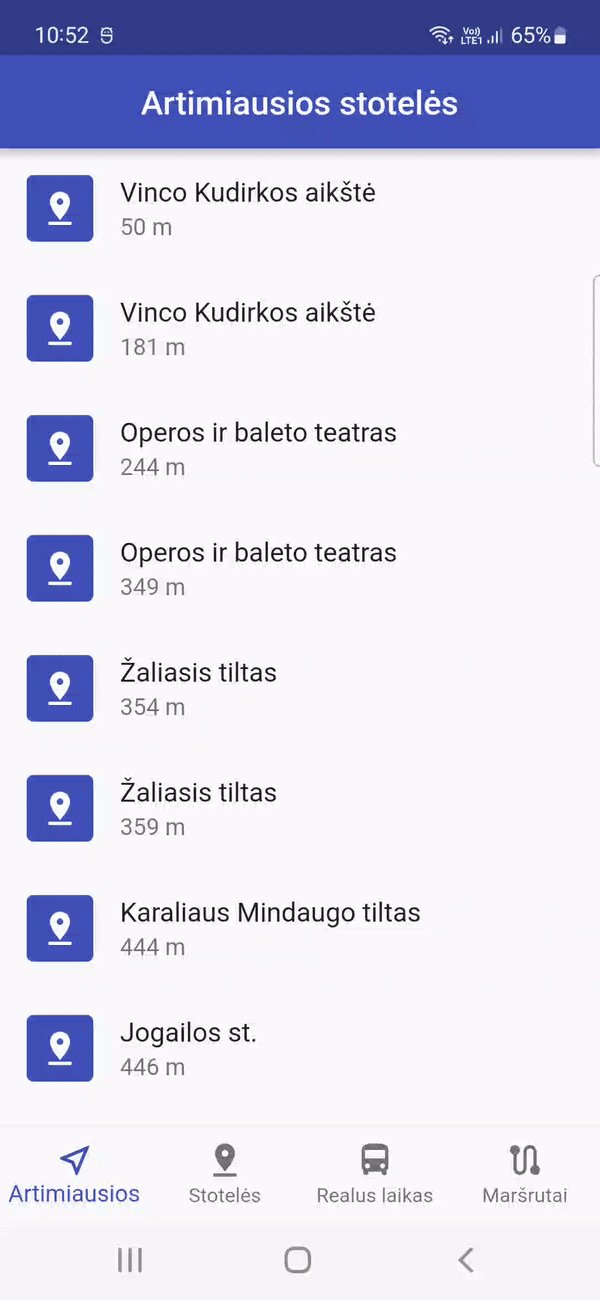
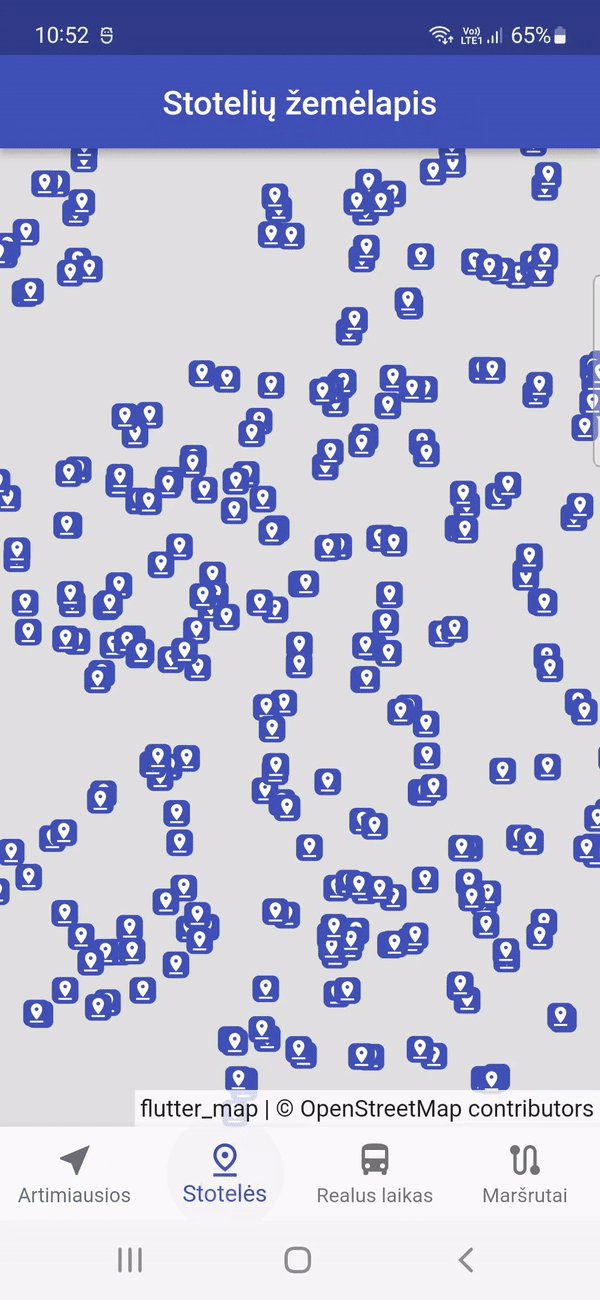
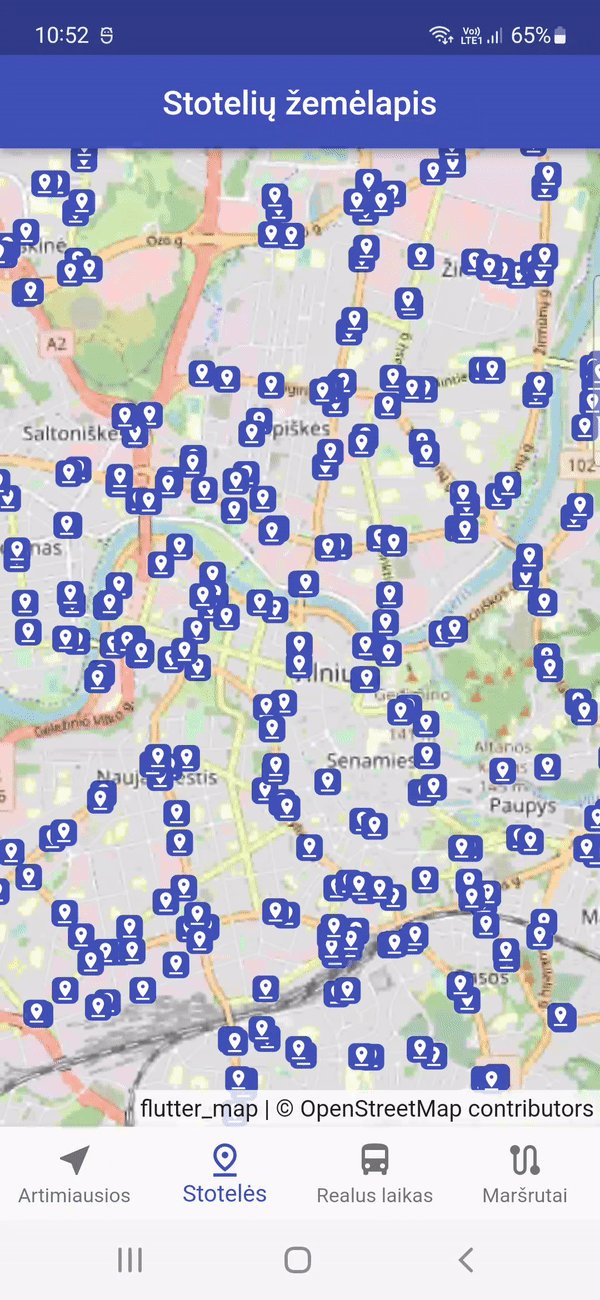
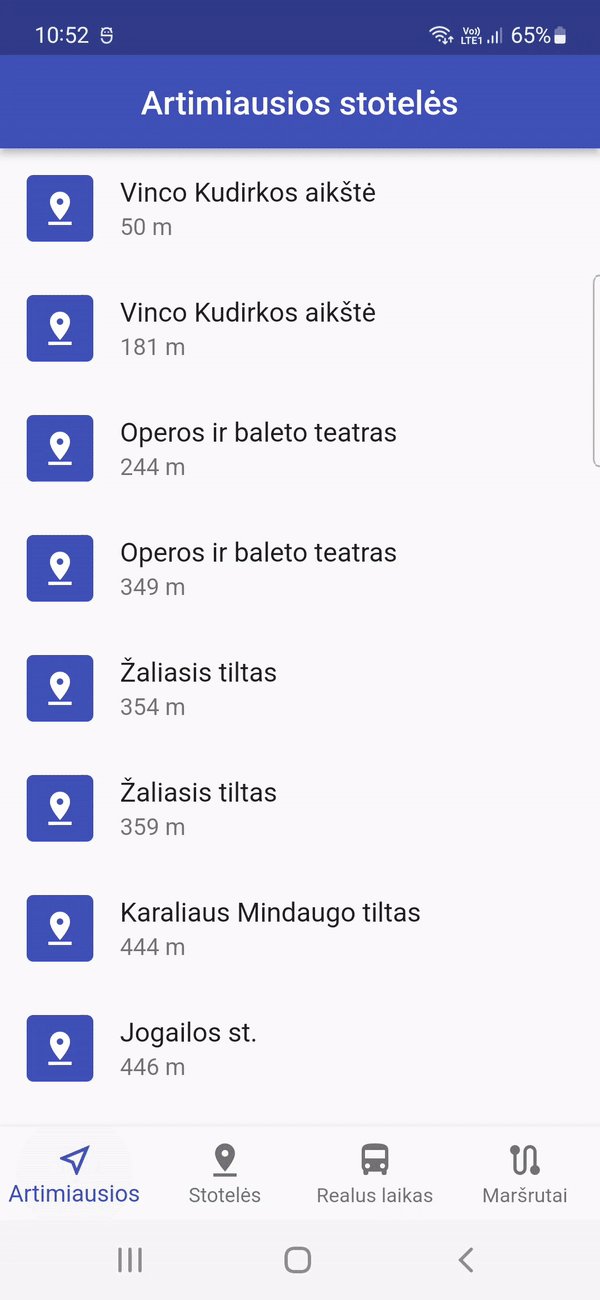
Pavyzdinis rezultatas#

Fig. 7 Ekrano pasikeitimas paspaudus ant tab’o.#
Naudinga informacija#
Adding interactivity to your Flutter app https://flutter.dev/docs/development/ui/interactive
Platesnė informacija#
How Stateful Widgets Are Used Best - Flutter Widgets 101 https://www.youtube.com/watch?v=AqCMFXEmf3w